Daniel Luca, UX Designer bei Sipgate
18. Mai 2017
Daniel Luca gibt uns einen Einblick in seine Arbeit als UX-Designer bei Sipgate. Er ist Teil eines cross-funktionalen Teams, das sich auf Interface-Design konzentriert. Er zeigt uns ihr Backlog-Grooming und wie sie das Prinzip des Pair-Programming im Design-Prozess einsetzen. Die Firmenkultur bei Sipgate ist geprägt von flachen Hierarchien, in denen man sich in vielen Bereichen engagieren kann.
Vita
Der 27 Jahre alte UX Designer aus Solingen beginnt in seiner Heimatstadt eine Ausbildung zum Mediengestalter Digital und Print. Nach seinem Abschluss arbeitet er vier Jahre als Junior Art Director bei LED Lenser. Seit 2014 ist Daniel Luca User Experience Designer bei Sipgate in Düsseldorf.
Social
Tools
- Sketch, Photoshop, Illustrator
- Trello, Slack, Yammer
- Whiteboards, Haftnotizen
- Wunderlist
Empfehlungen
- Bücher: Elon Musk, Designing Interface Animation, Creativity, Inc.
- Tools: muz.li
Wir sind früh in Düsseldorf, denn wir wollen das Stand-up des Gummibärenbande-Teams bei Sipgate dokumentieren. 12 Personen versammeln sich um 10 Uhr an der hinteren Wand, an der verschiedene Boards stehen, vollgepackt mit Haftnotizen und Zetteln. Nach zehn Minuten ist alles vorbei. Daniel erklärt uns im Interview, wie ihre Teams aufgebaut sind. Während unseres Foto-Shootings werden wir unterbrochen: Daniel hat vergessen, dass sich heute die UX-Community trifft. Für uns eine weitere Gelegenheit Daniel in Action zu sehen. Damit wird unser Interview bei Sipgate zum längsten Interview, das wir je geführt haben.
Hallo Daniel, wie lautet dein Jobtitel bei Sipgate?
Bei uns gibt es eigentlich keine Titel, auch nicht im UX Design. Aber wenn man mir einen Namen geben würde, dann wäre der wahrscheinlich UX Designer. Gegenüber anderen sind wir gerne auch die UX oder die Designer.Wie lange bist du schon bei Sipgate?
Zweieinhalb Jahre.
Was hast du vorher gemacht?
In meiner Heimatstadt Solingen habe ich eine Ausbildung zum Mediengestalter für Digital und Print gemacht. Da war ich bei einer Inhouse-Marketingagentur, die sich um zwei Outdoor-Marken für Multi-Tools und Taschenlampen kümmerte. Nach der Ausbildung hatte ich das Gefühl, mich eher auf der digitalen Schiene weiterentwickeln zu wollen und bin dann auf Sipgate aufmerksam geworden.



Welche Rolle bekleidest du heute bei Sipgate?
Bei Sipgate sagen wir: Alles ist Design, alles ist User Experience. Das fängt schon beim Kundenbetreuer an, wenn er mit Kunden telefoniert und endet beim User-Interface in der App. Da hier alles sehr rollenübergreifend funktioniert, arbeite ich an vielen Themen mit, egal ob das die Brand, das Marketing oder die Webseite betrifft, und sei es nur als Sparringspartner.
Mein Fokus liegt aktuell auf unserem User Interface. Dazu bin ich gerade Pate für eine neue UX Designerin, der ich helfe sich bei Sipgate einzuarbeiten, und ich habe noch einen Mediengestalter als Auszubildenden, für den ich als Mentor zur Verfügung stehe.
Bei Sipgate machen wir viele Dinge ganz anders, als man das gewohnt ist. Für Leute aus klassischen Unternehmen ist es meist erst mal ein Kulturschock, wenn sie zu uns stoßen.
Was läuft denn bei euch so anders als in anderen Unternehmen?
Aus klassisch geführten Unternehmen mit hierarchischen Strukturen kennt man es so, dass dort ein Vorgesetzter ist, und der trifft die Entscheidungen. Das ist bei uns komplett anders. Bei uns entscheidet das Team immer selber. Wir glauben, das Team hat den besten Einblick und kann auch am besten entscheiden.
Wir sagen immer, man ist hier nicht Opfer seiner Umstände. Wenn irgendwas scheiße läuft, muss man dafür sorgen, dass es besser läuft.
Zum Beispiel kümmert es sich um die Bewerbungen, erstellt Stellenausschreibungen und stellt auch selbst ein. Die Entscheidung kann das Team definitiv besser treffen als irgendjemand, der viel weiter weg ist. Jeder einzelne ist mitverantwortlich für das, was er, das Team und das ganze Unternehmen tut. Und darum kann sich auch jeder überall einbringen.
Wieviele Teams gibt es bei Sipgate?
Aktuell sind es etwa zehn Teams, wobei es auch kleine Sub-Teams gibt, wenn man mal schnell etwas fixen muss.
Wie heißt dein Team, und wie ist es zusammengesetzt?
Mein Team heißt aktuell “Gummibärenbande.” Vorher war ich im Team “Captain Future.” Aber das haben wir aufgelöst, um das Wissen in die anderen Teams zu transferieren.
Unsere Teams sind cross-funktional aufgestellt, das heißt, wir haben Entwickler, Designer, Kundenbetreuer, Texter, einen Scrum-Master und einen Product Owner mit dabei. Im Team Gummibärenbande gibt es zudem die Besonderheit, dass wir den Azubi und die neue UX Designerin mit im Boot haben.

Das tägliche Stand-up des Teams „Gummibärenbande.“


Welchen Aufgabenbereich habt ihr?
Das Team Gummibärenbande sorgt im Moment dafür, dass die Bestandskunden unseres Businessprodukts “sipgate team” das neue Interface erhalten. Im Moment sind nur unsere Privatkunden bei “sipgate basic” auf dem neuen Interface.
Generell entstehen bei uns alle Dinge immer in Kollaboration. Zum Beispiel programmieren wir immer zu zweit. Bei diesem sogenannten Pair-Programming wird automatisch Wissen ausgetauscht, und durch das Vier-Augen-Prinzip entsteht viel besserer Code. Oft machen wir uns die Design-Thinking-Methode zu nutze und holen uns in der Ideation-Phase so viele unterschiedliche Rollen wie möglich dazu und arbeiten dann in einer kleineren Gruppe die Ideen weiter aus.
Woran arbeitet ihr gerade konkret?
Bei einem Projekt geht es um das Löschen von Geräten. In dieser User-Story ging es darum, ein Pattern zu entwickeln, dass dem User erlaubt, ein angelegtes Gerät auch wieder löschen zu können. Das Pattern an sich muss natürlich auch an anderen Stellen funktionieren. Damit der User nicht ständig eine andere Form des „Entfernens von Dingen“ im Interface vorfindet.
Diese Funktion haben wir uns letzte Woche nochmals angeguckt, weil wir das Gefühl hatten, dass wir nochmals darüber sprechen müssten. Zu dem Zeitpunkt war sie Teil einer User-Story im Backlog, die bereits gegroomt war. Wir Designer haben uns dann zusammengesetzt und noch mal gewireframet und sind alles durchgegangen. Tatsächlich gab es mehrere Möglichkeiten, die wir dann evaluieren mussten, sodass wir schnell ein paar Prototypen erstellt haben.





Mit welchem Tool habt ihr die Prototypen erstellt?
Da schon relativ viel vom Interface zur Verfügung stand, haben wir das Interface selbst genommen und dann einen kleinen User-Test gemacht. Wir sind durch die Firma gelaufen und haben uns Leute geschnappt, die normalerweise nicht so viel mit dem Produkt zu tun haben. In diesem Fall haben wir sie absichtlich in einen Fehler reinlaufen lassen, um festzustellen, wo sie die Funktion zum Löschen eines Geräts erwarten würden.
Dabei hat sich relativ schnell herauskristallisiert, was wir schon vermutet haben. Die Story ist dann etwas größer geworden, als sie es ursprünglich war. Daraufhin haben wir im Team entschieden diesen Teil in einer Folge-Story umzusetzen.
Was war der ausschlaggebende Grund, dass ihr das erneut angefasst habt?
Tatsächlich ist es ursprünglich nur ein Gefühl gewesen. Es gibt im Interface schon eine Lösch-Funktion, von der wir wissen, dass die nicht hundertprozentig super ist. Wir wussten, dass es im MVP einen Wert geschaffen hat, nämlich dass man einen Kontakt löschen kann. Allerdings muss der Knopf an dieser Stelle ein bisschen besser funktionieren, weil es mehr Schmerz verursacht ein Gerät zu löschen, im Vergleich zu einem Kontakt.
Was ist jetzt der aktuelle Stand?
Der Stand ist, dass wir das nochmals gegroomt und die Story in zwei Teile geschnitten haben. Denn sie ist etwas größer geworden, quasi eine Backend-Story und eine Frontend-Story. In der Frontend-Story kam dann zum Beispiel noch hinzu, dass wir den Löschen-Button mobil an eine andere Stelle als auf dem Desktop setzen. Die Priorisierung im Backlog haben wir nicht geändert.
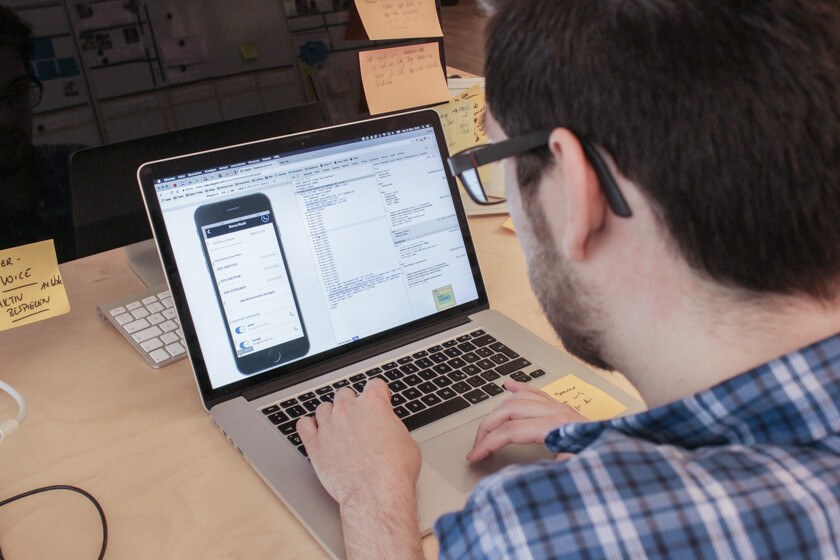
Wie muss man sich deinen Arbeitsplatz vorstellen?
Meistens sitze ich im Teamraum. Aber dort habe ich keinen festen Arbeitsplatz, der nur mir gehört. Wir haben flexible Arbeitsplätze, sogenannte Working-Stations, an denen ich mich mit meinem MacBook einfach setzen kann. Theoretisch kann ich mich überall hinsetzen. Wenn ich mal ein bisschen Ruhe brauche, dann suche ich mir einen Raum. Im Sommer sitzen wir viel draußen. Wir haben hier aber überall Sitzsäcke, Couches und Stühle.


Mit welchen Software-Tools arbeitest du?
Ich nutze mittlerweile viel Sketch und immer weniger Photoshop und auch ein bisschen Illustrator. Wir haben Organisations-Tools, die wir als Firma nutzen. Zum Beispiel nutzen wir Trello, in dem unsere Stories hängen.
Wir nutzen aber tatsächlich richtig viele analoge Tools. Überall hängen Stickies rum, wir haben viele Whiteboards, auf denen ich in einer Session schnell mal Wireframes skizzieren kann. Ohne die wären wir nicht so effektiv, wie wir das sind. Es ist viel einfacher, wenn man direkt mit allen zusammen am Whiteboard steht und das Problem direkt löst. Unser Backlog ist ausgedruckt und hängt an einem Board. Erst erstellen wir die Story gemeinsam in Trello an einem großen Monitor. Dann hängen wir die Stories an das Board.
Was nutzt du für deine Notizen?
Das ist unterschiedlich. Ich nutze digitale Tools wie Wunderlist, mache aber auch ganz viel auf Stickies. Um all die Dinge loszuwerden, die man so mit sich schleppt, nutze ich die digitalen Tools als eine Art Sammelbecken. Je näher man aber an die Umsetzung geht, desto eher nutze ich dann Papier.
Welche Kommunikations-Tools nutzt ihr?
Wir nutzen ganz viel Slack. Unter anderem für den ganzen Dev-Ops-Kram. Man kann damit auch so lustige Spielchen machen wie in unserem Restaurant das Licht anzumachen. Wobei das eigentlich das Tool der zweiten Wahl ist. Das Tool der ersten Wahl ist miteinander sprechen. Wir reden extrem viel miteinander. Das ist Teil unserer Firmenkultur: Wir versuchen offen und transparent zu sein.
Ganz schlimm finde ich E-Mail, und ich bin ganz froh, dass ich etwa drei Mails am Tag bekomme. Das ist echt ein Show-Stopper.


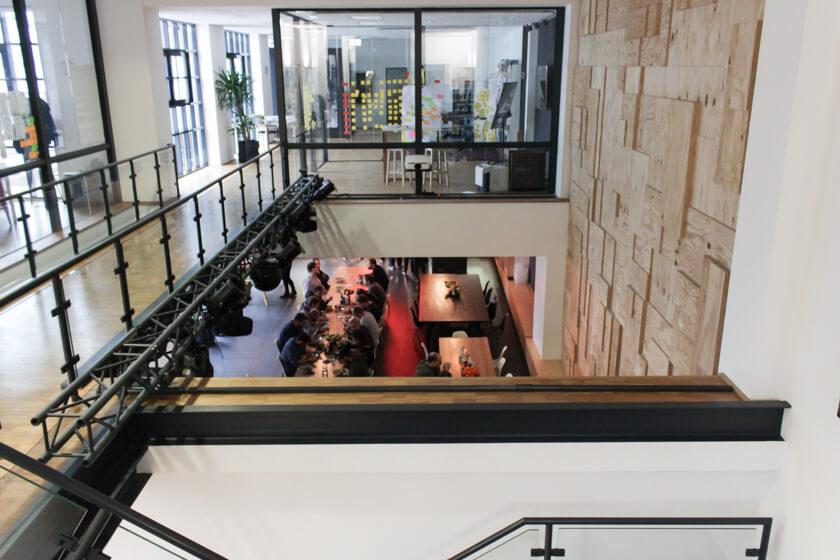
Meeting der UX-Community.


Wie sieht dein Tagesablauf aus?
Je nachdem welcher Wochentag oder wie das Wetter ist, fahre ich mit Auto oder Bahn so gegen acht aus Solingen los, so dass ich gegen neun Uhr hier bin. Dann gehe ich auf jedenfall erst mal frühstücken. Wir haben hier ja unser wunderbares Restaurant in der alten Post, und dort trifft man sich schon ein erstes Mal am Tag und kann sich ein bisschen austauschen.
Dann gehe ich ins Team. Um zehn Uhr ist unser Stand-up. Die Zeit davor nutze ich, um die E-Mails zu checken oder mal in Yammer zu gucken, was so passiert ist. Wir nutzen Yammer und Slack gleichermaßen. Da gibt es zum Beispiel auch noch unser Ship-Log, in dem man sieht, was geshipt wurde. Das ist deswegen ganz spannend, weil man ja nicht in jedem Team mit drin steckt.
Wie geht es weiter im Tag?
Nach dem Stand-up geht es richtig los mit Terminen und Meetings. Es kann auch sein, das ich vorbereitende Arbeiten habe, wo ich etwas konzepte oder mit Developern an einer Story arbeite. Manchmal kümmere ich mich um eine Illustration oder ich commite Code, das die Entwickler dann nur noch verwenden müssen.
Gegen Mittag geht es dann in die alte Post. Vier Köche kümmern sich hier um 120 Leute. Man könnte auch außerhalb essen gehen. Aber die Küche macht so fantastisches Essen auf so hohem Niveau, da will man gar nicht außerhalb essen gehen. Gegen Mittag bilden sich immer Schlangen, und dadurch kommt man super mit den Kollegen ins Gespräch. Gerade wenn man die Teams wechselt, ist es schön mit den alten Kollegen ins Gespräch zu kommen.



Am Nachmittag geht es vermutlich so weiter. Welche weiteren regelmäßigen Fixpunkte gibt es in deiner Arbeit?
Weitere Regeltermine sind zum Beispiel die Retrospektiven. Bei uns dauert ein Sprint meist zwei Wochen. Letzte Woche waren wir so schnell, dass wir einen Zwischensprint eingebaut haben.
Dann gibt es noch die große Demo, zu der alle Teams alle zwei Wochen zusammenkommen und vorstellen, was sie an Wert für die Kunden geschaffen haben. Das ist immer eine heitere Runde. Die Atmosphäre ist super entspannt, und es wird viel gelacht, weil die Leute meist lustige Gifs in ihre Präsentationen einbauen oder etwas lustiges dazwischenrufen. Da gibt es auch mal einen stürmischen Applaus, wenn eine große Sache geschafft wurde.
Alle zwei Wochen gibt es noch den Open Friday im Barcamp-Format, an denen ganz offen an allen möglichen Themen gearbeitet werden kann. Manche arbeiten daran das Deployment schneller zu machen, andere haben aber auch schon mal Urlaubsfotos gezeigt oder einen Trick mit dem Hund vorgeführt.


Was sind für dich gerade wichtige Themen und Trends?
Was mir persönlich gerade sehr wichtig ist, und womit ich mich stark beschäftige, sind Interaction-Design und Animationen. Wir sind da noch nicht so richtig gut.
Warum ist Interaction-Design wichtig?
Das ist wichtig, weil gutes Interaction-Design dem Gehirn kognitive Arbeit abnimmt. Wenn du irgendwo drauf klickst, und plötzlich ist alles anders, dann musst du dich erst mal wieder orientieren. Bei einer Animation verstehst du viel leichter, was gerade passiert, und wie es weiter geht. Gerade mit unseren recht komplexen Produkten könnte Interaction-Design sehr hilfreich sein.
Was wird deiner Meinung nach in deinem Job immer wieder falsch gemacht?
Es gibt Designer, bei denen ich das Gefühl habe, die haben vor zehn Jahren aufgehört sich weiterzuentwickeln, besonders unter ästhetischen Gesichtspunkten. Manchmal bin ich sogar ein bisschen geschockt, wenn wir Bewerbungen von jungen Kollegen bekommen, und das sieht aus wie vor zehn Jahren. Ich kann da wirklich nur empfehlen sich mal im Netz umzuschauen, was gerade angesagt ist und sich darin zu versuchen.
Man muss auch nicht unbedingt studiert haben. Aber wenn man sich bei uns bewirbt, wäre es schon gut, wenn man mit der Zeit geht und sich auch schon ein bisschen ausprobiert hat.
Ich würde auch grundsätzlich nichts einsenden, auf das ich nicht stolz bin. Den Anspruch sollte man schon haben.



Was inspiriert dich?
Ich bin ein großer Fan von Automotive Design. Daraus ziehe ich viel Inspiration. Ebenso wie aus Webprojekten, die eher einen künstlerischen Charakter haben. Egal, ob das klassische Kunst oder Fotografie oder künstlerische Projekte von Entwicklern sind. Architektur fasziniert mich auch sehr.
Generell versuche ich mit offenen Augen durch die Welt zu laufen. Denn selbst das Interface einer Kaffeemaschine, kann einem Dinge vermitteln, die man in seine Arbeit einfließen lassen kann.
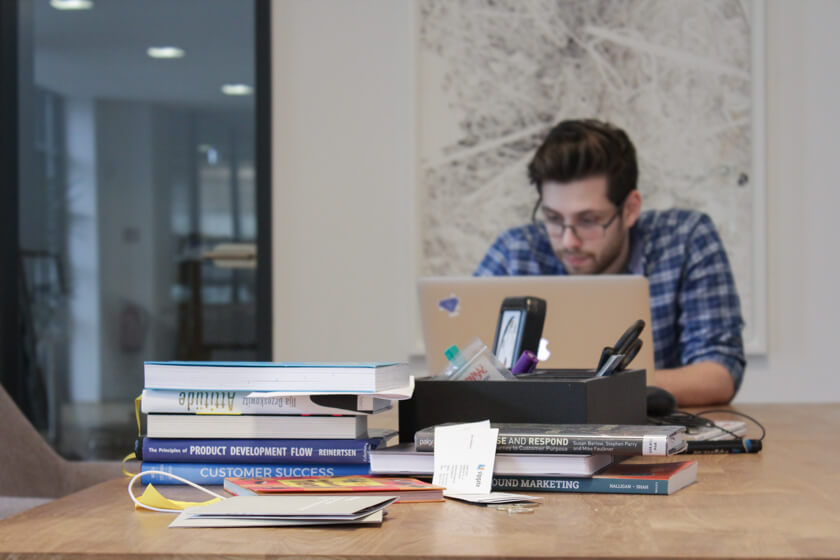
Welche Bücher und fachspezifischen Blogs interessieren dich?
Momentan lese ich die Biografie von Elon Musk. Ich finde, dass ist ein ganz cooler Visionär, der coole Projekte an den Start bringt.
Die letzten Fachbücher waren über Animation.
Welche?
Designing Interface Animation von Val Head, eine Designerin, bei der ich mal auf einem Workshop war. Ich habe davon gleich ein paar Exemplare bestellt und in die Firma gelegt, unter anderem in unsere Bibliothek. Dann gibt es noch Sprint von Google Ventures oder Creativity, Inc. von Ed Catmull, dem President von Pixar und Disney Animation.
Blogs verfolge ich über Tools wie muz.li, und wie sie alle heißen. Sie bündeln Designblogs und eignen sich hervorragend zum Stöbern.
Lieber Daniel, vielen Dank für das Interview.
Dieses Interview wurde am 6. März 2017 in den Räumlichkeiten von Sipgate in Düsseldorf gehalten.
Webseite: Sipgate