In dieser Episode des Digitale Leute Podcasts stehen uns Christina Elmer, stellvertretende Entwicklungschefin, und Peter Grahle, Leiter des Designlabs von Spiegel.de Rede und Antwort zum Nachrichtenportal-Relaunch des Jahres.
Aus “Spiegel Online” wurde im Januar dieses Jahres “Der Spiegel”. Für den Leser war es zunächst ein Design-Relaunch. Für den Spiegel-Verlag der Höhepunkt einer mehrjährigen Transformation. Darin enthalten: Ein erfolgloser Relaunch-Versuch, die Zusammenlegung der Print- und Online-Redaktionen, eine Auffrischung der Marke “Spiegel” und die Entwicklung eines Design-Systems, die Ablösung des alten selbstentwickelten CMS und eine für den Spiegel neue Methodik ein digitales Produkt zu entwickeln. Etwa einhundert Menschen arbeiteten zwei Jahre an Projekt “NextGen”. Diese Podcast-Episode gibt euch einen tiefen Einblick sowohl in die Tools, Taktiken und Methoden dieses Relaunches als auch in zwei der Köpfe, die von Anfang als Teil der 5-köpfigen, interdisziplinären Projektleitung NextGen geprägt und getragen haben.
Über den Podcast
Digitale Leute Insights ist der Podcast für Passionate Product People. Wir interviewen Top-Produktentwickler aus aller Welt und werfen einen tiefen Blick auf die Tools, Taktiken und Methoden digitaler Professionals und Unternehmen.
Host: Thomas Riedel
Ursprünglich war geplant, dass wir nach Hamburg zur OMR fahren und uns am Tag danach von Christina und Peter den Relaunch erklären lassen. Wir hätten ein etwa 15.000 Zeichen starkes Interview und eine Foto-Galerie an Eindrücken aus der Redaktion mitgebracht. So, wie wir es schon mal bei Zeit Online gemacht haben. Dank der Corona-Krise sitzen Christina und Peter im Spiegel-Verlag in Hamburg und ich in Köln. Anhand von Mockups und Bildern auf ihrem Medium-Blog stelle ich mir vor, wie es ist, beim Spiegel einen Relaunch zu verantworten. Wir sind verbunden via Zencastr und es wird mit beinahe zwei Stunden die längste Episode unseres Podcasts.
Von der Wissenschaftsredaktion in die Produktentwicklung
Christina Elmers’ Werdegang und der Relaunch der Online-Präsenz des Spiegels gehen Hand in Hand. Als sie 2013 zum Spiegel kam, arbeitete sie halb als Wissenschaftsredakteurin, halb als Datenjournalistin, sozusagen als Vorbotin einer neuen Zeit. “Man versucht im tagesaktuellen Nachrichtengeschäft möglichst viel zu erreichen.” erklärt die studierte Journalistin ihre Anfänge beim Spiegel. Ihr Werkzeug: Ein vom Spiegel selbstentwickeltes CMS, das schwer in die Jahre gekommen war und von den Redakteuren nur im Internet Explorer befüllt werden konnte. Gleichzeitig war viel möglich, weil sich allerlei Code einschleusen ließ. Christina:
Ich schließe nicht aus, dass ich auch ein bisschen für den Clutter verantwortlich war, der im alten System lag.
Was Christina als Clutter bezeichnet, war damals der Weg mit Code redaktionelle Themen datenbasiert für den Leser zugänglicher zu machen. Das waren zum Beispiel interaktive Grafiken, die sie mit einem XML-Export aus Excel fütterte und über Parameter konfigurierte. Was so im CMS aber nie explizit vorgesehen war. Oder, so erklärt sie im Podcast, nahm sie die Vermittlerrolle ein, wenn sie Entwicklerressourcen zur Verfügung gestellt bekam, um ein Projekt umzusetzen. Diese Vermittlerrolle verstärkte sich, als sie wenig später das Ressort Datenjournalismus aufbaut. Und spätestens als geschäftsführende Redakteurin der Entwicklungsredaktion sieht sie sich in der Vermittlerrolle zwischen der Redaktion, die den journalistischen Kern des Produktes liefert, und der Produktentwicklung, die mit interdisziplinären Teams das Produkt weiter entwickelt.
Als der Relaunch 2017 dann wirklich angegangen werden soll, wird Peter Grahle, der zweite Gesprächspartner im Podcast, zum Spiegel geholt, da er bereits viel Erfahrung mit großen Relaunches hatte. Er leitet das zwischenzeitlich ins Leben gerufene Design-Lab, das heute das Product-Design-Team stellt. Dabei übernimmt das Team sowohl die Design-Komponente als auch Teile des Produktmanagements.
Personas und die Entwicklung eines Design-Systems
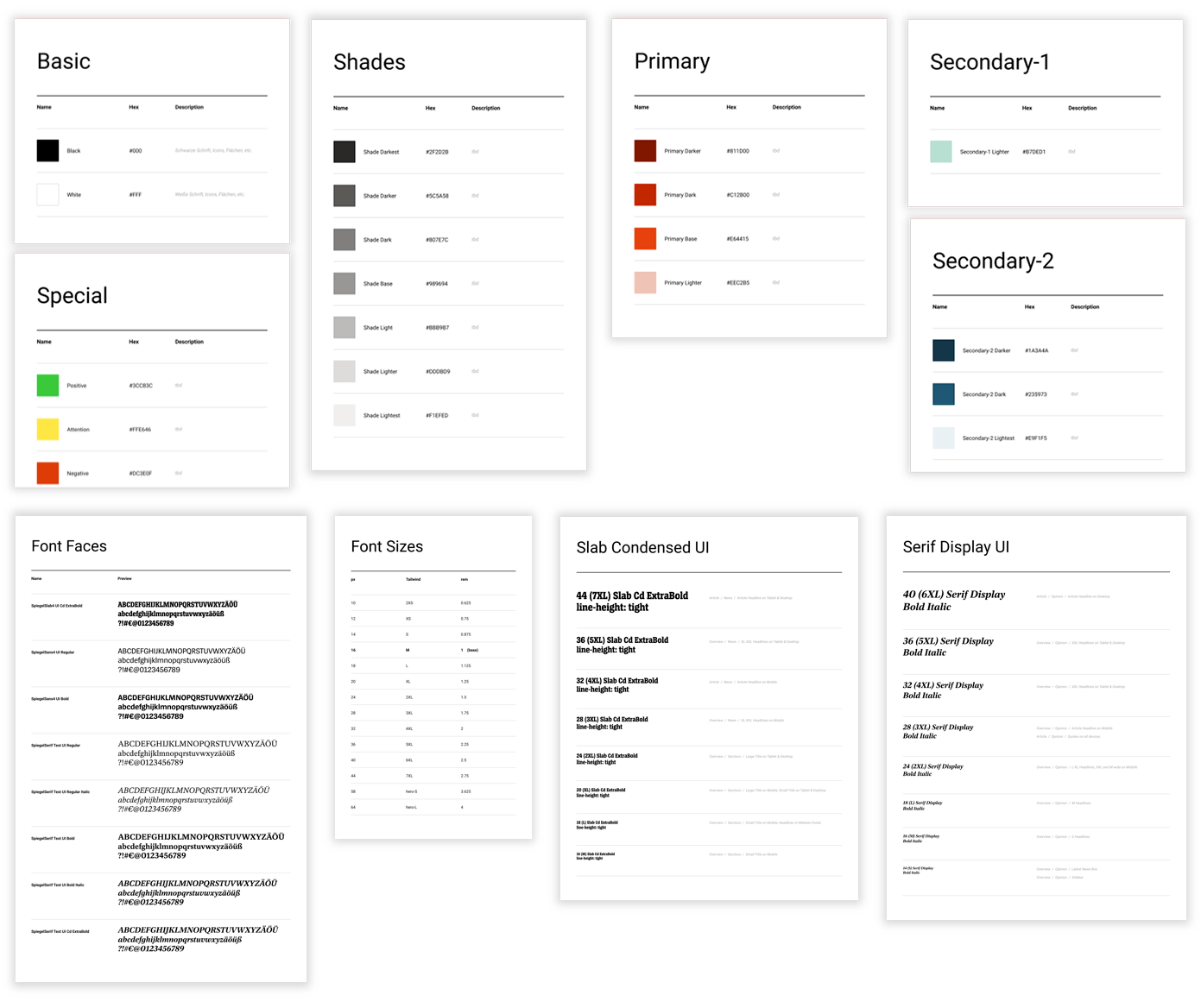
Eine der ersten Aufgaben für den Relaunch war die Entwicklung eines neuen Designs für den neuen “Online-Spiegel”, erklärt Peter Grahle. Für einen offenen Design-Entwicklungsprozess holte der Spiegel dann noch die Hamburger Agentur Make Studio dazu. Parallel entwickelte Personas flossen in erste Design-Mockups mit ein. Heraus kam ein neues Designsystem, das inzwischen in Figma und Zeroheight abgebildet wird, aber vor allem in HTML-Prototypen lebt, erklärt Peter. Damit löste Figma den bisherigen Designprozess mit Photoshop, Illustrator und Co ab, bei dem Designs über die Mauer geworfen wurden und die Entwickler das umsetzten. Mit der Entwicklung des Designsystems beginnt eine neue Zeitrechnung beim Spiegel, denn Designer und Entwickler arbeiten jetzt deutlich enger zusammen und sprechen dieselbe Sprache. Etwas, was Christina mit ihrem Team aus Datenjournalisten bereits vorgelebt hatte.

Produktentwicklung dank Statamic
Insgesamt arbeiteten sechs Produktteams zusammen mit dem Design Lab, dem Tech Lab und der Verlags-IT in einem OKR-Prozess und mehreren Kanban-Boards daran, sowohl für die Leser als auch den Redakteuren ein zeitgemäßes System hinzustellen. Der Kern: Das headless CMS Statamic, mit dem sie bereits Spiegel+ erfolgreich umgesetzt hatten. Mit mittlerweile mehr als 130.000 Digital-Abonnenten strategisch das wichtigste Digitalprodukt, erklärt Christina.
Mit Statamic sind jetzt Features möglich, die mit dem alten System entweder gar nicht oder nur mit viel Aufwand umgesetzt werden konnten. Dazu gehört unter anderem der “Themenblock”. Täglich veröffentlicht die Spiegel-Redaktion bis zu 150 Artikel. Diese redaktionelle Tiefe war mit dem alten System nur schwer darzustellen. Mit Statamic können die Redakteure nun Themenblöcke auf Spiegel.de definieren und mit Artikeln bestücken.
Statamic selbst lieferte aber auch noch nicht alles, was die Redaktion brauchte. Dennoch war es möglich “die eine oder andere Sonderlocke [in Statamic] reinzudrechseln”, erklärt Christina. So können zum Beispiel Titel auf der Homepage anders aussehen als im Artikel selbst.

Nur Apple lässt auf sich warten
Nach einigen technischen Tests als auch Tests mit Usern, ging es dann in der Nacht zum 8. Januar an die Umstellung. Redakteure hatten zuvor in einem Peer-Learning-System Botschafter-Rollen eingenommen und sich gegenseitig am neuen System geschult. Die neuen Apps wurden gepusht. Lediglich Apple ließ den Spiegel etwas zittern. Die bereits freigegebene neue App war erst um halb sechs Uhr morgens im AppStore verfügbar.
Doch auch wenn der Relaunch und das Projekt NextGen abgeschlossen ist: Die Arbeit am Produkt fängt eigentlich erst an, erklären Christina und Peter. War zuvor eine Veränderung am System stets mit großem Aufwand verbunden, können jetzt Features neu entwickelt und bestehende Features AB-getestet werden. So wurde in den Monaten nach dem Launch das Layout auf der Homepage erneut vereinfacht. Im letzten Deployment, berichtet Christina, wurde der native Audioplayer für mobile Betriebssystem eingebaut, um den Podcast weiterhören zu können, auch wenn man aus der App springt. Und bei Spiegel.de soll es nicht bleiben: Als nächstes stehen die Relaunches der blauen Gruppe an, also der Schwestermagazine “Manager Magazin” und “Harvard Business Manager”, die nun auch auf die neue Infrastruktur geholt werden sollen.
Weiterführende Links:
Twitter: Christina Elmer
Twitter: Peter Grahle
Behance: Der Spiegel – Digital Design System
Medium.com: Dev Spiegel




