Bernhard Obereder, iOS Developer bei Stylight
09. März 2017
Bernhard gewährt uns einen Einblick in das Mobile Apps Team von Stylight. Er zeigt uns anhand der Einführung ihres Content-Bereichs, wie die Produktentwicklung bei Stylight in einem crossfunktionalen Team funktioniert. Er zählt alle Tools auf, die sein Team verwendet und berichtet von der Test-Couch, bei der die kleine Rivalität zwischen iOS und Android Entwicklern zur Qualität der Apps beiträgt.
Vita
Bernhard Obereder ist seit 2014 iOS Developer bei Stylight. Zuvor studiert er Biomedical Engineering an der Technischen Universität in Graz. Während dieser Zeit beginnt er eigene iOS Apps zu programmieren, wovon die erfolgreichste über 850.000 Mal heruntergeladen wird. Heute lebt Bernhard mit seiner Freundin in München, von wo sie gelegentlich zum Skifahren oder Wandern in die Heimat nach Oberösterreich fahren.
Tools
- Ein analoges Scrumboard, Jira
- Xcode, Fastlane, Reveal
- Fabric, Crashlytics, Adjust, Google Analytics
- Sketch, Marvel
- Slack
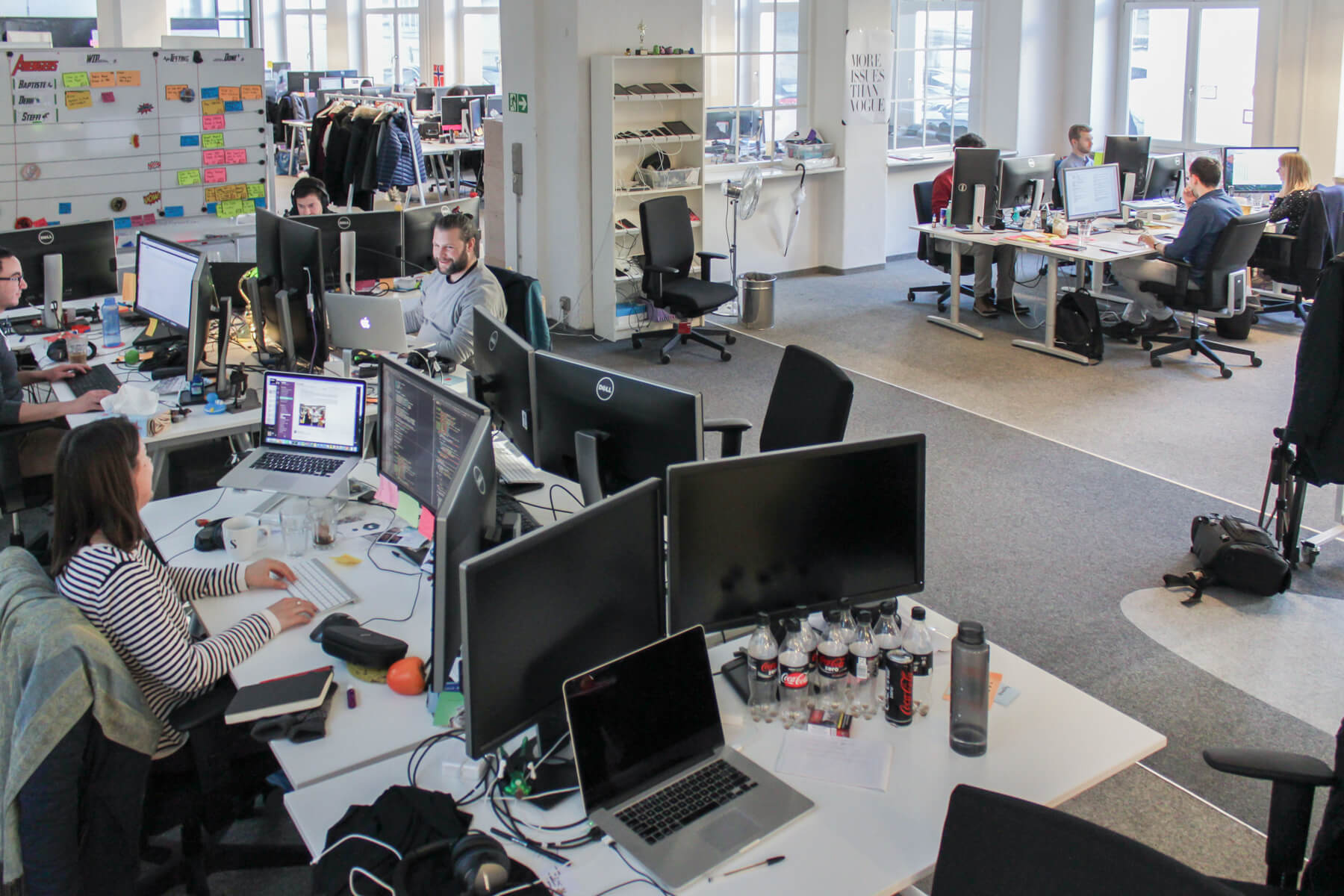
Als wir Anfang Dezember für ein Interview ein E-Commerce Unternehmen im Münchner Stadtteil Maxvorstadt besuchen, werden wir durch eine luftige Halle mit Glasdach geführt, in der einst eine Druckerei ihre Maschinen stehen hatte. Durchquert man die Halle, die heute als Atrium für Events und als Speisesaal genutzt wird, steht man direkt in der Entwicklungsabteilung von Stylight. Hier sitzt das 9-köpfige Mobile Apps Team, wie uns Bernhard Obereder erklärt. Bernhard ist unüberhörbar Österreicher. Für das Interview setzen wir uns in einen Raum aus Ornamentglas.

Hallo Bernhard, welche Rolle hast du bei Stylight?
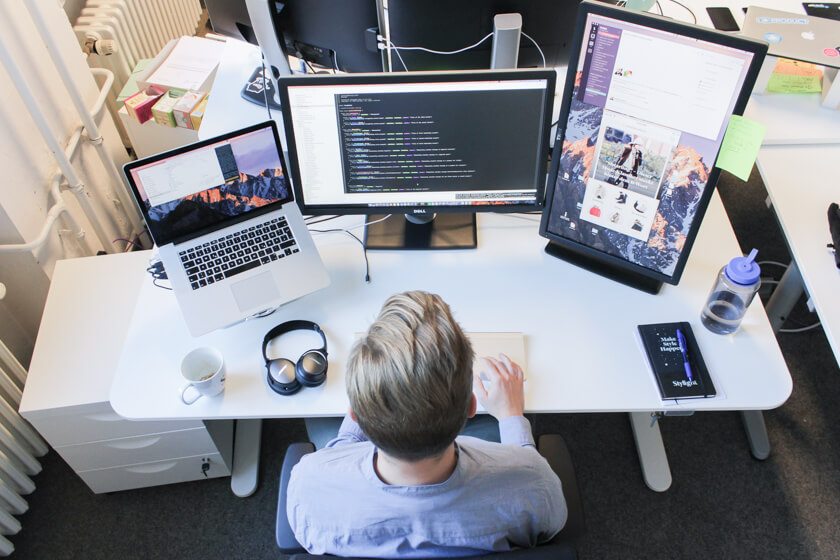
Als iOS Developer bin ich Teil des Mobile Apps Teams und verantwortlich für die iOS App für iPhone und iPad. Unser Team ist crossfunktional aufgestellt. Wir haben also nicht eine separate Entwicklungsabteilung und eine Designabteilung, sondern Entwickler und Designer arbeiten zusammen. Ich als Entwickler bin zum Beispiel auch beim User Research beteiligt.
Außerdem bin ich auch für das Recruiting bei uns im Team verantwortlich. Das Recruiting passiert bei uns immer direkt in den Teams. Ich kümmere mich gemeinsam mit der “People & Organization” – wie unsere HR-Abteilung heißt – um die Erstellung der Stellenausschreibung, scanne Kandidaten und führe Interviews.
Wieviel deiner Arbeitszeit fließt ungefähr in welchen Bereich ein?
Für das Recruiting brauche ich je nach Anzahl der offenen Stellen bei uns im Team circa 10 bis 15 Prozent meiner Arbeitszeit, da wir gerade einen Entwickler einstellen. Je näher der Release-Termin rückt, desto höher wird der Verwaltungsaufwand, mehr Testing, Screenshots hochladen und Übersetzungen anfordern. Ich denke mal 45 Prozent Verwaltungsaufwand und 45 Prozent Programmieren.
Wie bist du zum Programmieren gekommen?
In Österreich habe ich schon auf einer technischen berufsbildenden Schule meine ersten Programmierkenntnisse gesammelt. Ich habe dann in Graz Biomedical Engineering an der TU studiert und dort auch meine Freundin kennengelernt. Schon während des Studiums habe ich die eine oder andere App gebaut. Wir haben uns dann überlegt, wie wir weitermachen. Graz ist relativ klein, und das kannten wir schon.
München hat sich angeboten, weil es gerade mal eineinhalb Stunden von der oberösterreichischen Heimat entfernt ist, und die Berge zum Skifahren und Wandern sind gleich um die Ecke. Das ist schon ein Vorteil. Außerdem gibt es in München viele Jobmöglichkeiten, gerade im Startup-Bereich. Und so sind wir dann 2014 nach München gezogen.



Wie sieht ein crossfunktionales Team bei Stylight aus?
Alle crossfunktionalen Teams von Stylight sind unterschiedlich aufgebaut. Das Mobile Apps Team ist zwar nicht das größte, zeichnet sich aber durch seine Vielfältigkeit aus. Unser Team besteht aus iOS, Android und API Developern sowie einem Designer, User Strategist, App Marketing Manager und Product Owner.
Ein Feature wird in der Regel gemeinsam ausgearbeitet, je nachdem, wer für welche Aufgabe benötigt wird. Wir haben also kein Wasserfall-Modell, bei dem jede Abteilung für sich arbeitet. Sondern wir arbeiten alle gemeinsam an einem Feature, kümmern uns um die User Experience, schauen, ob etwas technisch umsetzbar ist und setzen das letztendlich agil um.
Haben die Designer auch Tickets auf eurem Scrum-Board?
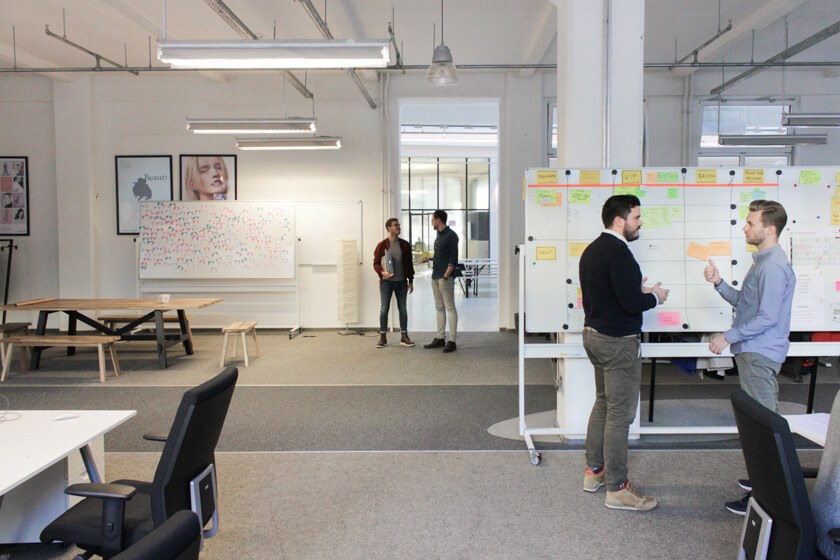
Wir haben da schon vieles ausprobiert, wie wir die Prozesse am besten am Scrum-Board darstellen. Zur Zeit gibt es bei uns zum Beispiel eine “discovery lane”. Das sind die Tickets, die bald aktuell werden und an denen die Designer schon konzeptuell arbeiten. Wir Entwickler sehen da, was in nächster Zeit vielleicht auf uns zukommt.
Im Grunde ist aber unser ganzes Team auf jedem Ticket mit dabei. Wir sind beim Scrum-Prozess zusammen, beim User-Research, bei allen Meetings, ob es Plannings, die Retro oder das Grooming ist. Es gibt nur ganz wenige Tickets, die rein technisch sind.
Allerdings sind wir da auch reingewachsen. Als ich angefangen habe, hatten wir einen Designer, der für UX, UI und einen kleinen Teil des User Research verantwortlich war. Dann wurden wir immer mehr Leute im Team. Wir verwenden zwar Scrum, aber nicht dogmatisch. Wir nehmen uns die Elemente heraus, die für uns interessant sind, um unseren eigenen agilen Prozess zu entwickeln. Und wir scheuen uns auch nicht, den Prozess nach einem Monat nochmals zu hinterfragen.

Vielleicht kannst du an einem Projekt beschreiben, wie das konkret aussieht.
Vor eineinhalb Jahren haben wir den Content-Bereich bei Stylight eingeführt. Unsere Vision ist es, über das Stylight-Magazin für unsere Nutzer eine „shoppable Inspiration“ zu generieren. Klassisch holt man sich die Inspiration aus einem Printmagazin und geht dann ins Internet oder in den Store in der Fußgängerzone und kauft sich die Produkte.
Wir versuchen eine Plattform zu bieten, die beides kann: User inspirieren und die Produkte gleichzeitig direkt zum Shoppen anbieten. Am Anfang hatten wir diesen Content-Part als Startseite in der App. Wir haben aber gesehen, dass die User unsere App als reine Inspirationsquelle sehen und den Shopping-Teil nicht wirklich wahrgenommen haben.




Was habt ihr dann unternommen?
Einmal im Quartal haben wir einen Ideation Day. Beim Ideation Day ist alles erlaubt, und es gibt keine Grenzen. Das ganze Mobile Team, aber auch Stakeholder aus den anderen Teams wie beispielsweise aus „Brand & Content“, versuchen durch verschiedene Methoden auf neue Ideen zu kommen. Unser Ziel war es, die “Shoppable Inspiration” dem User näher zu bringen. Dafür haben wir OKRs festgelegt, die aus messbaren KPIs bestehen. Aus dem Ideation Day sind wir mit einer Handvoll Ideen herausgekommen, wie wir auf diese KPIs einwirken können.
Das versuchen wir dann auf unsere App anzuwenden. Die Designer machen sich an die Arbeit, aber wir Entwickler sind dabei auch schon eingebunden. Es entsteht eine erste User Experience, eine Art Rohdiamant, den wir dann auf den verschiedenen Plattformen implementieren wollen.
Der nächste Schritt ist einen Prototypen anzufertigen. Wir machen dann relativ schnell User-Tests und lassen die Ergebnisse wieder in den Prototyp einfließen. Wenn wir dann irgendwann sehen, dass das Feature funktioniert, erfolgt die technische Umsetzung.
Testet ihr noch mal vor dem Release?
Fast alle Features werden von uns AB-getestet. Eine Testgruppe belassen wir dafür in der alten Version, und wir vergleichen die KPIs dann mit der neuen Version. Bestätigt der Test unsere These, dass dieses Feature in die KPIs mit einspielt, dann rollen wir das Feature aus.
Aber auch in der Live-Version sehen wir uns die Zahlen an und iterieren weiter. Das ist im Grunde ein ständiger Kreislauf: Aus den Zahlen lernen, verbessern, ausrollen und so weiter. Analytics spielt bei uns da eine wichtige Rolle.
Welche Analytics-Tools verwendet ihr?
Unser vorrangiges Analytics-Tool ist Google Analytics. Wir verwenden aber auch verschiedene kleinere Tracking-Anbieter, die einen spezifischen Usecase abdecken. Wir nutzen zum Beispiel Fabric, Crashlytics oder auch Adjust.
Und mit welchen Tools testet ihr?
Um die Features zu testen, sind wir zunächst selbst verantwortlich. Dann haben wir einen Prozess der sich Testcouch nennt. Die Android und die iOS Entwickler setzen sich gemeinsam auf die Couch hier im Atrium, und wir testen uns dann gegenseitig. Die kleine Rivalität der Systeme nutzen wir damit produktiv für unsere Apps.
Macht ihr sowas wie Code-Review?
Nachdem wir nur zwei Entwickler pro Plattform sind, reviewen wir nicht alles, weil das zu aufwändig wäre. Bei kritischen Komponenten allerdings schon. Dafür verwenden wir dann auch Pair-Programming. Das ist immer super, denn man lernt dadurch extrem viel voneinander.



Welches Ticketsystem benutzt ihr?
Eigentlich nutzen wir zwei Ticket-Systeme. Wir haben zum einen immer noch das alte analoge Scrum-Board. Damit legen wir dem Team, aber auch ganz Stylight unseren Prozess offen. Darauf befindet sich der aktuelle Sprint und ein paar kleinere Tickets.
Zusätzlich verwenden wir noch Jira, um das Projektmanagement abzuwickeln. Darüber verwalten wir das Backlog, planen die nächsten Sprints und verwalten Bugs.
Welche Tools benutzt ihr außerdem?
Ganz wichtig: direkte Kommunikation. Wir alle, das ganze Mobile Team, sitzt auf einer kleinen “mobile Island” und wir haben unsere Arbeitsplätze nebeneinander. Die kurzen Wege fördern die Teamkommunikation, und man kann auch mal schnell zwei Schritte rüber gehen und mit der Person sprechen. Zur Online-Kommunikation nutzen wir Slack.
Für die Entwicklung nutzen wir Xcode. Es gibt noch Appcode, aber das hat auch so seine Vor- und Nachteile. Ich verwende Xcode, weil ich nicht in zwei IDEs arbeiten will. Builden und hochladen muss man nämlich immer mit Xcode, und die neuesten Features sind immer auf Xcode.
Und natürlich verwenden wir git, dann Tools wie Fastlane, um unseren Development-Prozess zu automatisieren. Reveal ist ein super Interface-Debugging-Tool, um wirklich zu sehen, welche Interface-Elemente gerade auf dem Screen sind, und auch wo diese sind. Das ist normalerweise recht schwierig zu debuggen. Unsere Designer verwenden Sketch. Für das Prototyping verwenden wir Marvel.



Wie sieht dein Tagesablauf für gewöhnlich aus?
Normalerweise stehe ich etwa um 7 Uhr auf. Zwei, drei Mal die Woche um 6 Uhr, um Sport zu machen. Frühstück nehme ich noch zu Hause, und da blättere ich die News ein wenig durch.
Welche News sind das?
Ich verwende Twitter sehr stark für mein professionelles Netzwerk. Da folge ich nur Leuten aus der iOS Developer-Szene, um die neusten Trends mitzubekommen. Außerdem lese ich da die bekannten News-Outlets und Infos zur Mac-Szene.
Wie geht es dann weiter?
Als erstes checke ich im Office meine E-Mails und werfe einen Blick auf die App-Daten, um zu sehen, was unsere Crash-Free-Rate macht.
Um was geht es da?
Wenn ein Gerät abstürzt, oder es einen unvorhergesehenen Fehler gab, und sich die App schließt, dann fließt das in unsere Crash-Free-Rate ein. Dadurch sinkt sie. Wir versuchen diese Rate natürlich so hoch wie möglich zu halten. Es gibt Tools, die die Crashes reporten und einen Stacktrace anfertigen, damit wir den Crash so einfach wie möglich reproduzieren können.
Um 10 Uhr haben wir unser Team-Standup, bei dem sich das ganze Mobile Team austauscht. Danach geht es an die Tickets. Zur Zeit habe ich dann hin und wieder auch Bewerbungsgespräche, oder ich arbeite mit einem Designer zusammen an einem User-Research-Thema. Jeder Tag ist unterschiedlich.
Feierabend mache ich gegen 17 Uhr, das kann aber auch mal später werden, wenn wir kurz vor dem Release stehen. Das bringt das Modell “You ship it, you own it” mit sich.


Was für Apps hast du während deines Studiums programmiert?
Eher kleinere Apps, die ich im Lernprozess entwickelt habe. Die erfolgreichste habe ich direkt nach dem Release von iOS 7 entwickelt. Da gab es diesen neuen 3D-Effekt im Hintergrund, wenn man das iPhone bewegt. Hintergründe, die genau auf die Maße angepasst wurden, wurden gezoomt und daher konnte man sie nicht mehr verwenden. Weil mich das genervt hat, habe ich Wallpaper Fix entwickelt. Die App hat mittlerweile knapp eine Million Downloads im AppStore.
Was sind für dich die wichtigen Themen und Trends in der iOS Entwicklung?
In der iOS-Entwicklung ist gerade Swift ein wichtiges Thema. Swift ist ja eine noch sehr junge Programmiersprache, die ObjectiveC abgelöst hat. Da ist es sehr spannend zu sehen, was die Community weiterentwickelt. Das ist auch nicht immer schmerzfrei. Wir hatten von Swift 2 auf 3 einen relativ schmerzhaften Umstieg. Das bereitet der Community gerade viel Kopfzerbrechen, da es eine trockene Aufgabe ist und man eigentlich keinen Outcome sieht.
Um technical depth zu vermeiden und um die neuesten Features verwenden zu können, haben wir unsere ganze App von Anfang an in Swift geschrieben. Mittlerweile sind auch unsere Frameworks, die wir verwenden, zu 99 Prozent in Swift.


Was inspiriert dich bei deiner Arbeit?
Menschen, die an etwas glauben und alles daran setzen, das umzusetzen und sich nicht von ihrem Weg abbringen lassen. Menschen, die aber gleichzeitig auch reflektiert genug sind, Fehler zu erkennen und aus diesen zu lernen. Mich faszinieren Leute, die einfach Sachen machen, die eine positive Can-Do-It-Einstellung haben und auch nicht davor zurückschrecken Fehler zu machen. Davor habe ich großen Respekt.
Welche Bücher und Blogs kannst du empfehlen?
Um einen groben Überblick über die iOS-Developer-Szene zu erhalten finde ich Newsletter ganz spannend. iOS-Weekly und thisweekinswift sind Newsletter, in die ich einmal pro Woche reinschaue und in denen aktuelle Themen in der Community besprochen werden.
Für Anfänger, aber auch, um sich in verschiedene Themen reinzuarbeiten, gibt es eine Seite von Ray Wenderlich, auf der hunderte Tutorials zu verschiedensten Sachen verlinkt und erklärt werden. Von Game-Development bis Backend ist alles drauf. Auf hohem Niveau geschrieben und super hilfreich.
Vielen Dank für das Interview, Bernhard!
Webseite: Stylight
Dieses Interview wurde am 6. Dezember bei Stylight in München gehalten.